What has been the most disruptive changes in the Web development space in recent years? Well, there can be many answers to it like UX evolution, JavaScript domination, back-end evolution, and many such more advancements. But most of them have now peaked out and were applicable and catered to a layer in web development. But Progressive Web Application (PWA here onwards) is something that is still not fully matured and still upcoming.
So, what is a PWA? There has been a lot of definitions for the same globally and a lot of people do not stick to a single definition. The idea was first coined in 2015 by Frances Berriman and Alex Russell. Fundamentally, a PWA is a website that has the wholesomeness of a website and a native app in just the right combination. It is at the outset, just like any other website which we open in our browser of choice by typing out its URL. So, what is so special in a PWA and why so much fuss about PWA?
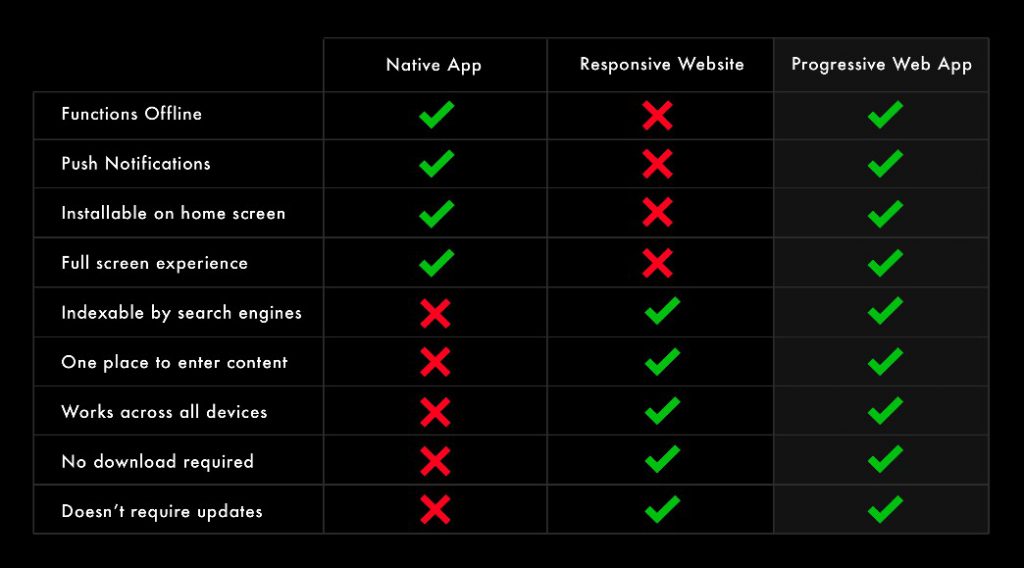
A PWA offers a plethora of features that are otherwise not available on a website and more often limited to a native app. A PWA is always ‘Progressive’, which means it works fine for all the users irrespective of the users’ choice of browser. Using it on a browser provides app-like interaction. It can work in the offline state as well, is secure, performance-wise it is as efficient as a native app, is responsive, loads faster after first time loading, achieves re-usability by providing push notifications, does not require to be updated, is installable just like apps through prompts provided by browsers after few visits to websites, sharable just through the URLs. A major advantage of PWA over native apps is that one does not have to write the code separately in different languages for Android, iOS, Windows as it is just a website that does not require any app store for its installation and usage.

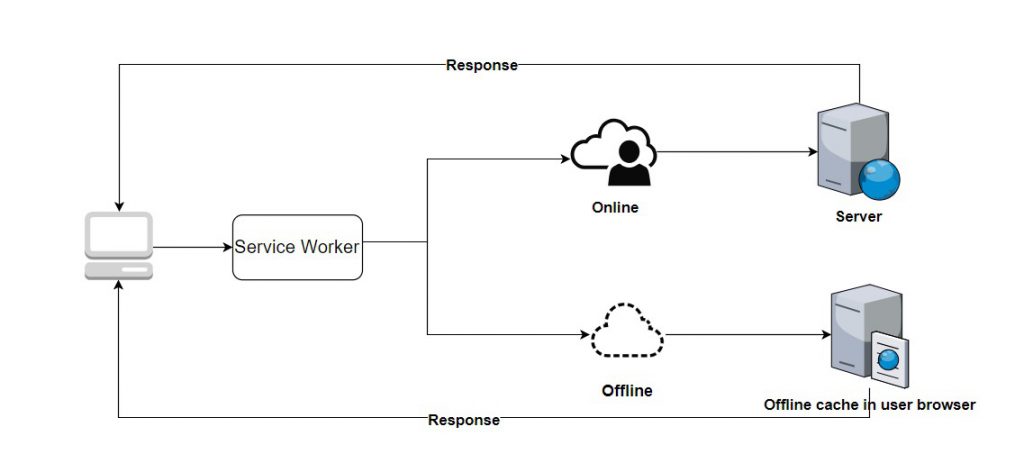
Now, the question arises to our mind- what makes a website a PWA? The answer is quite simple. If a website accomplishes three criteria of HTTPS, Web App Manifest and Service Worker then it is a PWA. HTTPS makes a website and its content secure. A Web Manifest is a json file that hosts metadata for application including but not limited to URL to launch the application, configuration data and name for the web application, default display mode, links for icons, and much more. This stores necessary information for the app to be downloaded and provide the user the feel of a native app by installing it on home-screen and giving quicker access. The last part and the most complicated part is the Service Worker. It is a JavaScript file that works like a web worker and is responsible for key features like caching, push notifications, network requests, centralizing updates, and synchronizing data in the background. It works independently w.r.t browser thread. The service worker is responsible for completing the journey of a website to become a PWA by achieving real-time updates, utilizing low storage space, discovery through SEO, and by providing the experience of native apps.

There are many major organizations worldwide that have adopted PWA and it has benefitted them immensely in terms of user conversion rates, speed gains, and lower data usage. Twitter Lite, Google Maps, Pinterest, Instagram, Tinder, Lyft, Uber, Starbucks, Netflix, Alibaba are few to name. Features like installation of app on home-screen and push notifications help a lot in increasing active user base.

So, can it be now easily said that PWA is the default future of Web Applications? I guess, still not as there is a long way to go for it. There are a lot of misconceptions regarding PWA. It is only for mobile phone browsers, it needs to be developed fully on JavaScript, it must be a SPA are just a few of them. There is no doubt that PWA is rapidly becoming an upcoming trend in Web Development space and is on its way to lead the next major revolution in the webspace. The Developer Community and along with it, the larger organizations have a major role and responsibility to work ‘progressively’ towards demystifying existing misconceptions and keep contributing towards expansion and adoption of PWAs on a larger scale worldwide.
References: –
- https://web.dev/pwa-checklist/
- https://adactio.com/journal/13884
- https://vaadin.com/pwa
- https://www.sarjen.com/progressive-web-app-development/
- https://en.wikipedia.org/wiki/Progressive_web_application
This blog has been co-authored by Chaitanya Kumar.

Chaitanya Kumar is an experienced software professional having 5+ years of experience in Cloud migrations & web development using Microsoft stack. Part of Sogeti OneDeliver for last 2+ years and delivered multiple successful cloud migration and cloud assessment engagements. Interest is in the area of Multi-Cloud, Cognitive, and AI.

 English | EN
English | EN 