What is a Micro-Frontend
A micro-frontend is a pattern of development taking the benefits of modern microservice architecture and applying that to the front end of a web application. Not so long-ago applications were giant monoliths combining front end, controllers, ETL, and data models. For obvious reasons, this turned into a nightmare for long-lived applications. Thankfully, as technology advanced these monolithic applications have started to break down and separate the front-end code from the back end.
This trend has continued with the advent of microservices and API gateways managing traffic, allowing developers to release code more readily without fear of impacting API’s and functionality that is not necessarily related to the change. That is the current start of development, but things are changing. Developers have started feeling the same pain that we felt in the past with releasing monolithic backend systems when building and deploying more and more complex front ends.
This has led to the advent of micro frontends. This architecture has allowed developers to build complex frontends without the long build times of the monolithic UI’s and without having to take down an entire site to do a release.
Why would you want to do this?
The reasoning behind the adoption of a micro-frontend architecture can, of course, vary based on the use case. One of the main reasons to adopt this pattern of development is to allow for the scaling of development in accordance with an increase in demand like how scaling currently works with micro-services.
Another reason to consider adopting a micro-frontend architecture is the build and release of your frontend application. With a monolithic approach to the frontend, to change any aspect of the frontend application you will need to compile, test, and release the entire thing. With large, complex applications this can take quite a long time. If you break the front-end application down into small functional pieces you can change, build, test, and deploy just that part of the application and not have to take down the entire frontend.
How do you break down a UI
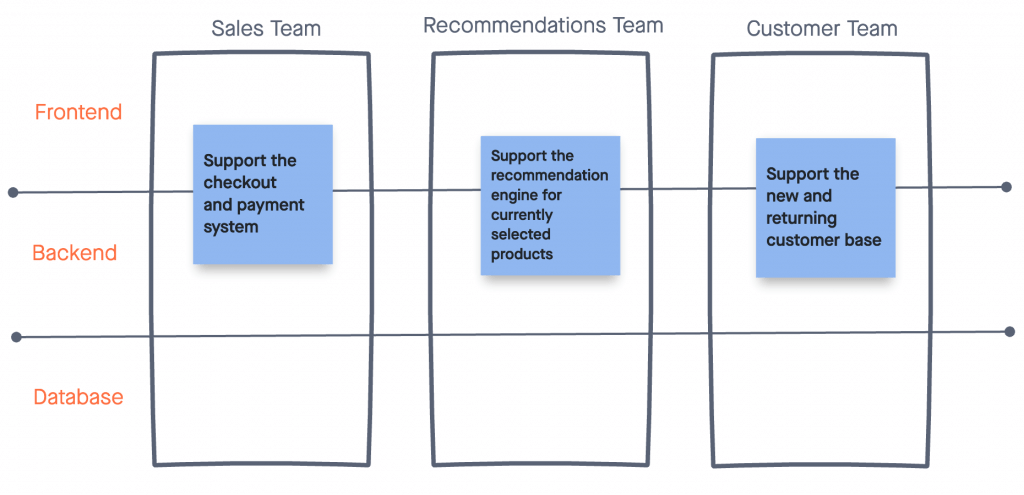
There are multiple ways to break down a UI into smaller frontends. I will address three in this post, by domain, by section, and by page. When separating a web application by domain, you need to focus on architecting your application in such a way that each functionality team has complete control over its vertical stack. (see picture below).

This design model gives teams anonymity from one another, if the Customer team wants to change their backend code from .Net to Go they can do that with no impact on consuming teams Recommendations or Sales. While this pattern may have some real drawing power in the anonymity of each team from one another with their own architecture and tech decisions, this way of designing a web application can be very complex and difficult to expand on later.
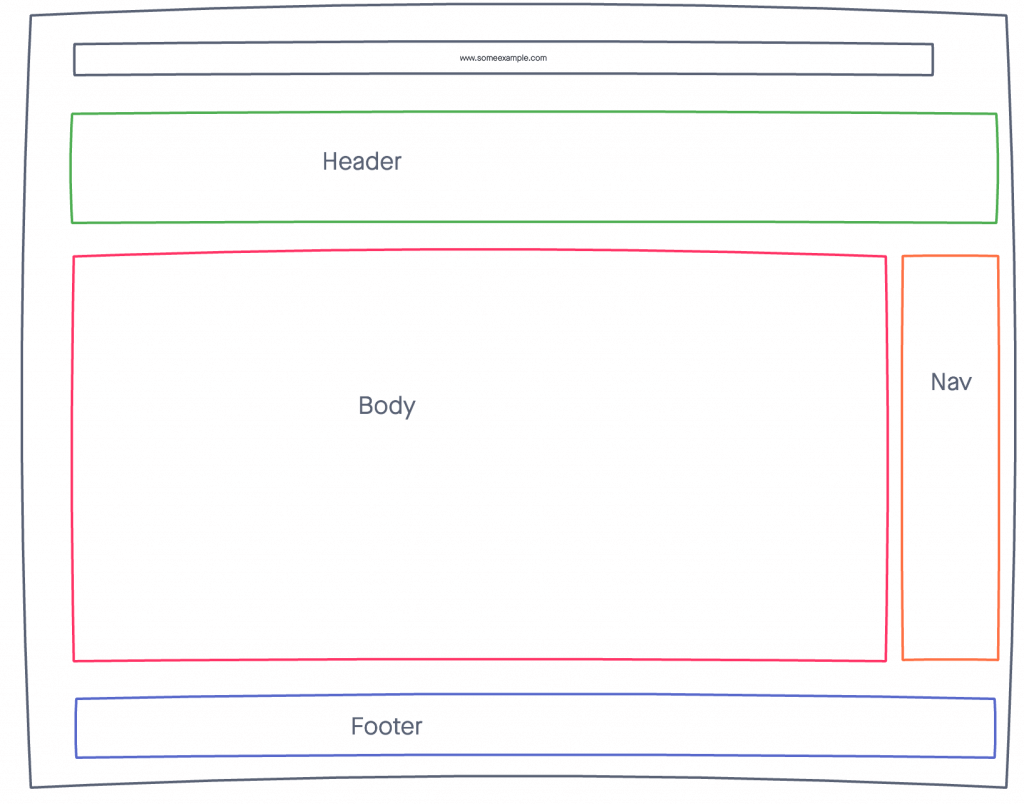
The second way I’ll discuss is by section. When we look at breaking an application down by section we are doing something like below, where each piece; header, body, nav, and footer, of the site is its own app.

Breaking down the application in this manner allows for easier architecture and integration of the applications.
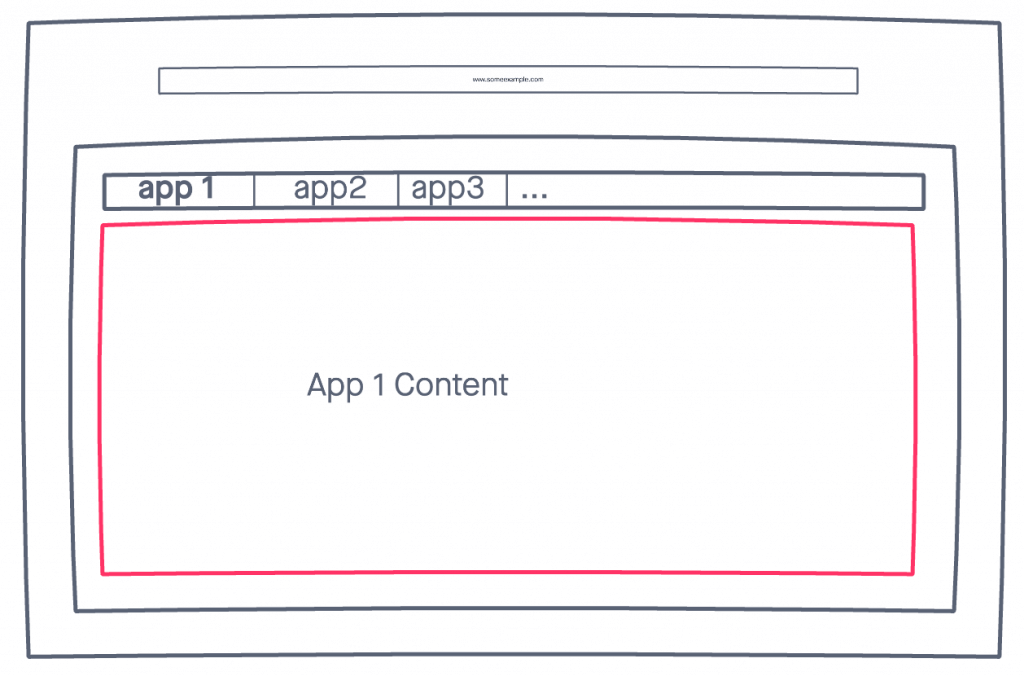
The final way I’ll mention you can break down a web application is by page.

The benefit of this manner of breaking a web application is that each page can be released and managed through its own pipeline, but the major drawback to this type of pattern is maintaining a consistent theme and user experience.
What are the drawbacks?
In software development, there are no silver bullets, and micro-frontends are no different. Some of the major drawbacks are that there is a lot of overhead involved with developing and maintaining micro-frontends. One of the major drawbacks with micro-frontends is that if extra care is not taken with the design, it is easy to end up developing micro-monoliths. Taking extra time and care to prevent these micro-monoliths from being developed can also cause your architecture team to be spread thin.
So, let’s assume you avoid the pitfall of micro-monoliths, and your architecture can keep up. Now your team has found out that you have a shared application, extra care must be taken that this shared application does not become a dumping ground for all the extra code that should be pulled out into its own service or library.
The final drawback and there are many more, that I will talk about is the overall complexity that comes with micro-frontends. Determining how to break a web application down, what tech to use, and what teams will be responsible for those stacks can take a lot of time and energy from your leadership and architecture teams.
Some suggested patterns and frameworks
After all the discussion on patterns, techniques, benefits, and drawbacks; let’s talk about some tools that can help you with developing and maintaining your micro-frontends. One tool from a company called Zalando is Project Mosaic https://www.mosaic9.org/.
Project Mosaic is a set of services and libraries that allow you to set up an extensible HTTP router, as well as many other services and tools that allow you to define components and how they will interact. Another tool I’ll mention is Module Federation Plugin (MFE) https://github.com/angular-architects/module-federation-plugin. MFE is now part of Webpack 5, which makes it much easier to pull into your projects. MFE allows for you to separately load, compile, and deploy your applications. Being able to work with both plugins and micro frontends makes MFE a very versatile and powerful tool.
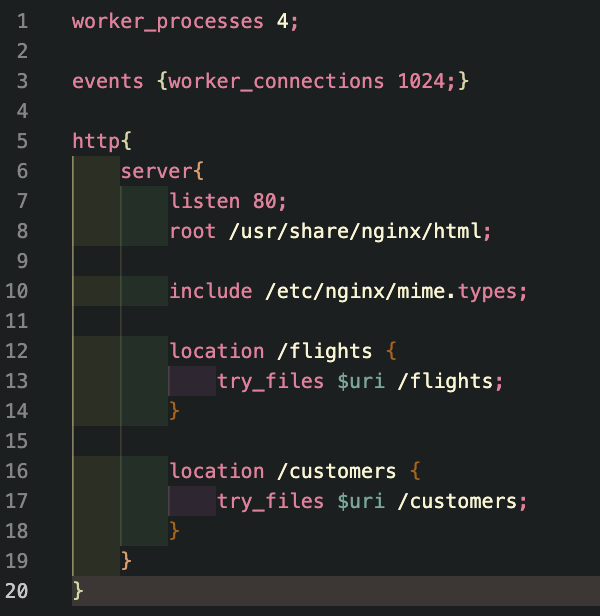
The final tool I will mention in this post, there are a ton more options out there, is to use different routes defined in an Nginx web server. Doing things this way is better suited for when there is navigation and routing are involved and the app is divided up by functionality. Each route will be defined as a new endpoint and routed to the appropriate application. To do this, in your Nginx config you will create an http element with a server defined in it, something like below.

Conclusion
So, I hope that in this article you have gained a little better understanding of what a micro-frontend is and how you can go about applying them to your application. But keep in mind, that as with everything there is no true silver bullet and micro-frontends are no different. As with any new technology architecture and pattern ensure that you are taking the time to evaluate both the positives and the negatives and how it will impact your company.

 English | EN
English | EN 