HOW TO CONTINUOUSLY IMPROVE YOUR MOBILE APPS (PART 1)
October 12, 2018
Gathering insights before releasing
As customers are becoming more digital savvy, organizations are under pressure to continuously enhance digital products, services and related channels. When talking about digital channels, product teams need to carefully plan how to spend time and effort when working on the development of websites, mobile apps, chatbots and others. To justify any further investments it is essential to know the potential of your channels and how these are being utilized by your customers.
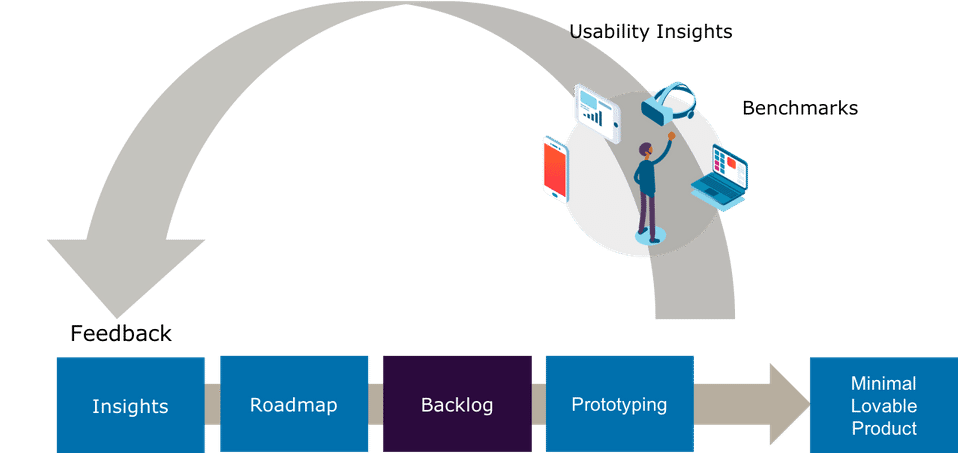
In a series of three blog posts we will focus on several ways of gathering insights, from data out of the feedback loop, to define and improve mobile apps. These insights are gained by organizing and analyzing data from different sources and can help you with defining the requirements and performance indicators. Furthermore it will help you with the prioritization of maintenance work and new features on your product roadmap, backlog- and release planning.

The product owner collaborates with the development team to figure out where to focus on by defining a minimal viable or lovable product (MVP or MLP). Insights from benchmarking, prototyping and usability testing help with the definition of this MLP and its features. Setting a minimal scope allows the team to focus better, release faster and gain new insights before publishing the app. More about this will be covered in the next blog post. In this blog, we’ll focus on activities that enable you to validate your minimal lovable product even before your team has started developing a fully functional mobile app.
- Benchmarking
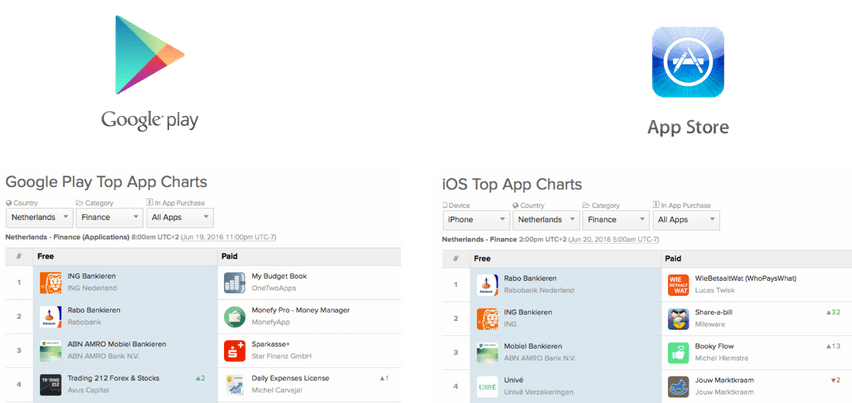
There are plenty of existing apps out there and in most cases you will find similar apps in the same category that have very good ratings and a high adoption rate. You can use these apps as a benchmark and inspiration for your MVP. Most apps use common design patterns for i.e. registrations, integration with 3rd party apps and services. Next to that Google and Apple regularly promote apps with a successful implementation of platform specific design guidelines that app users are familiar with. Doing benchmark research doesn’t require much time and it is very useful to get inspired for improvement and innovation. Tools that can support with benchmarking research are Google Play and Appannie or Appfigures.

- Prototyping
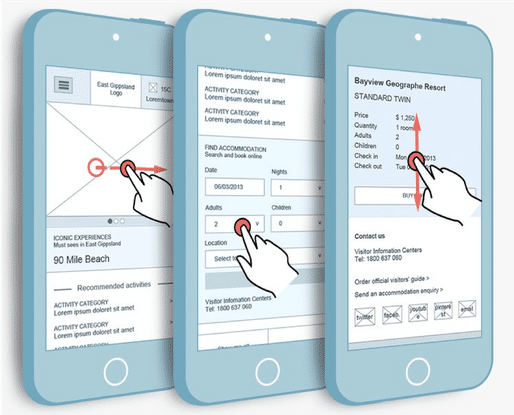
If you need to experiment with some concepts and ideas and share these with stakeholders and development teams, prototyping is a valuable activity. With the creation of a prototype you can easily collect feedback without having to spend your money on any development work yet. There are lots of tools available to create low- and high fidelity prototypes. Clickable prototypes can run in full screen mode so that users (to some extent) can experience the flow of a real mobile app. Examples of popular tools for prototyping are Invision, Framer, Proto.io, Marvelapp and Adobe XD.
When developing a prototype of a mobile app, first of all attention should be spend on the user goals. Secondly the focus should be on the most important screens and their main flow. Testing this through prototyping will allow you to validate whether users understand the purpose of the app and its navigation. When you are introducing complex user interfaces that require multiple iterations of design- but also development work, your can enrich your prototype with different layouts and validate how usable each layout is among your users.

- Usability Testing
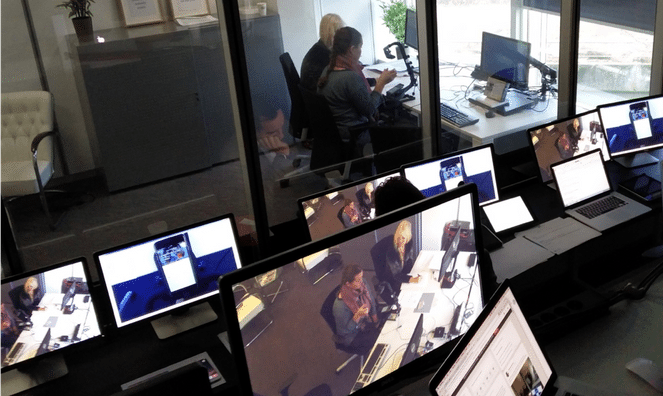
Usability testing allows you to test your prototype by observing and interviewing users in a lab environment. Professional usability labs have equipment such as test devices, eye tracker camera’s and video recording tools. In general, the broader the target audience the more time needs to be spent on user research, prototyping and validating user interface designs. This is the case for i.e. consumer apps where a design has to be adopted to the needs of large amounts of users with different education- and adoption levels of digital media.
To get the most out of your usability tests make sure that some basic preparation work is done. Depending on the type of app and uses cases, you need to invite the right testers. If you don’t have a good sense of who is representing your user base you might need to define persona’s first. In case if you are testing a clickable prototype, create some test scripts covering simple tasks. Prevent any complicated tasks for the usability testers as prototypes will not behave the same way as fully functional apps. Also make sure that demo accounts and devices (with different screen sizes if needed) are available and have been setup correctly to support your test.


 English | EN
English | EN 