Introduction
Power platform has been one of the most popular low-code platforms in the last few years. This growth has not only been due to industries adopting low-coding paradigms in their IT setups but also due to frequent feature additions and upgrades done by Microsoft to the Power platform ecosystem. Continuing this tradition, Microsoft has released a plethora of changes this September too, focusing on various long-standing customer request and new enhancement which tries to bring parity between traditional development experience & their low-code cousins.
In this blog, we will try to go through three of these features specifically focused on Power Apps.
- Named Formulas
- ParseJSON Function
- Modern command bar

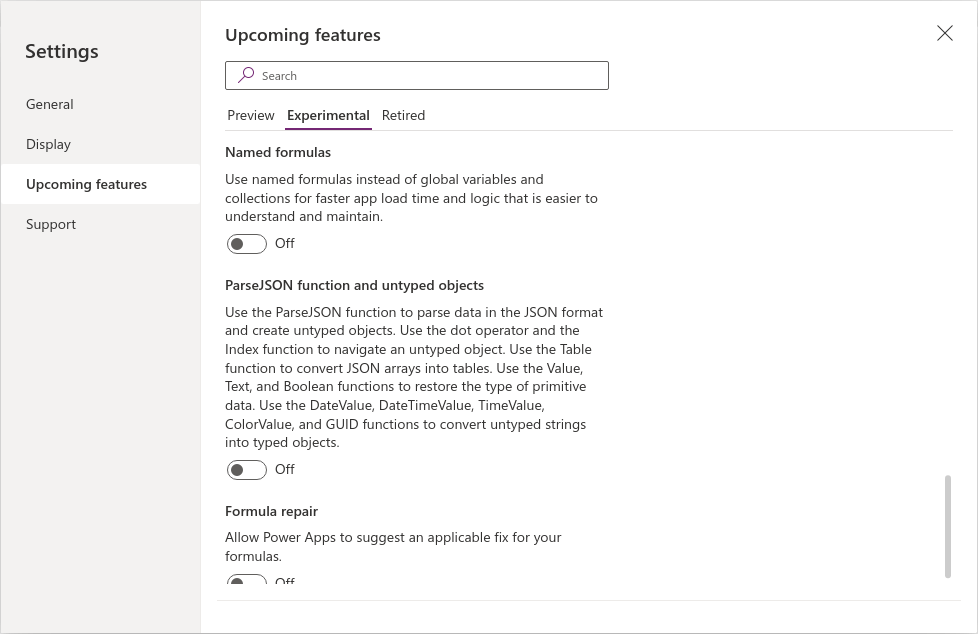
Most of the features mentioned in the list are still in the ‘Experimental’ state. So, to use any of them we need to enable them first in our Power App settings ‘Upcoming Features’ > ‘Experimental’ tab.
Named Formulas
For anyone who has been using Microsoft Excel for large-scale implementation would know the importance of understanding and maintaining the formulas & data. One way of maintaining it was to provide ‘names’ to cells & data using ‘Name Manager’. And this feature has been adopted in Power Apps or more specifically in Power FX (which is the programming language used in Power platform development).
In a nutshell, we can write formulas and assign them names and then we can utilize these names in other areas of your app. There are various advantages to this mechanism, first off, the values of these formulas are calculated on runtime and hence they are always up to date. Secondly named formulas values are always available whenever they are used and hence, they are not dependent on the lifecycle of your app. And it’s this dynamicism that helps named formulas to solves the important issue of ‘slow start-up’ which plague many power apps. Generally lot of ‘set’ code is written during StartUp in the OnStart() function which takes time to execute thus extending the start-up time. We can now replace the OnStart() code and add these as named forumas in the new function called ‘Formulas()’.
For example:
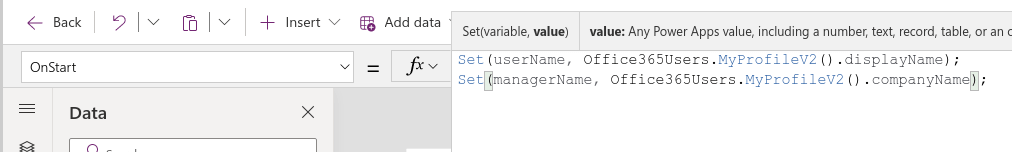
If you are setting values in the OnStart() property of your app like below:

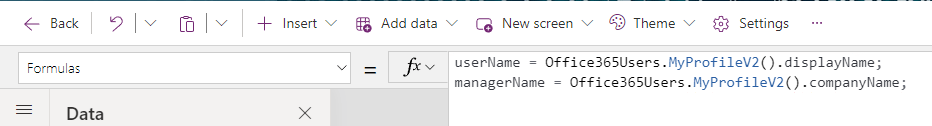
You can replace the same by naming the formulas in the Formulas() function like bellow

Once added, these formula names can be used as any other property syntax in any formula.
You can find more details about this feature at this link.
ParseJSON()
Power platform helps integrate multiple platforms and one of the most common ways of transferring data between systems lately has been JSON. Unfortunately, working with JSON has always been slightly tricky in Power Apps.
To remedy this challenge Microsoft has introduced a new way to parse and work with JSON called ParseJSON() function which as the name suggests parses JSON strings into strong-typed PowerFx objects which can be used in Power Apps.
Previously, developed relied on string functions & manipulations to ingest and extract information from JSON string. But now these operations can be completely simplified as the ParseJSON() ingests a JSON string and outputs an object of type ‘UntypedObject’. This object can be easily queried, and relevant data can be retrieved as ‘typed’ objects using existing type-casting functions.
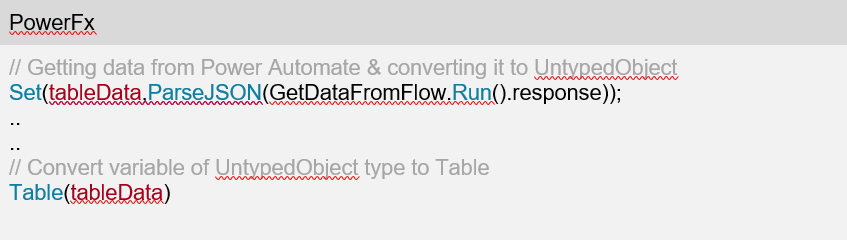
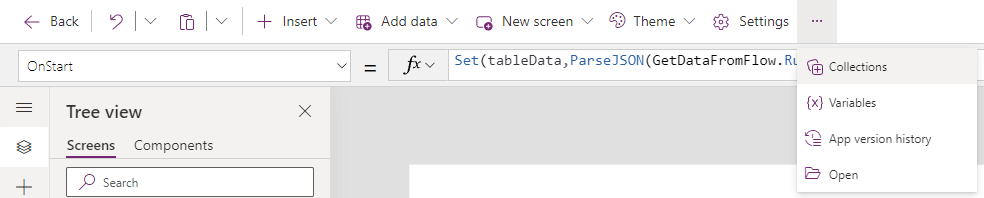
For example, consider the example where Power Automate returns a JSON string back to Power App. Previously, we would either have to reply on a complex Match() function to get the data or loop through the data to extract relevant info. But now you can just write formula like bellow to ingest the output in a single line. To top it all off, if this returned JSON is a complex data containing multiple records, it can be converted to a Table and used without implementing any hacky string find & loop logic

You can find detailed information about this feature at this link.
Modern command bar
Power Apps UI was built to be ‘citizen developer’ friendly right from start. That meant showcasing commonly used features up-front and centre in the IDE in a simplified way. But that meant many of the features that developers and power users are used to work with are either simplified or are not available up-front in the IDE interface. Also, additional features which were added to the platform were buried within various sub-menus. The new ‘Modern command bar’ experience is the first step towards answering some of these challenges.

As you can see from the screenshot above we have a ‘Insert’ option to add controls to the canvas which is similar to the one available on left navigation.
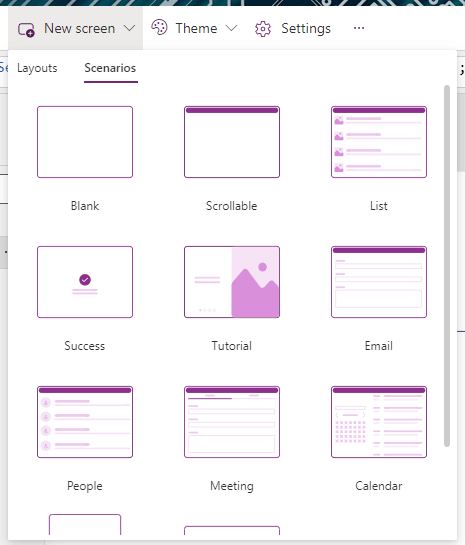
Same applies to the ‘Data’ feature, now you can add data to your app directly from the command bar instead of the data menu present in the left nav. You can even add a new screen the newly designed command bar and select templates for the screen (which are now called as ‘Scenarios’) from the ‘New Screen option’

But probably the most important enhancement done to the bar is addition of ‘Context specific’ features. This feature is a common in all Office365 apps and many IDE’s where-in the options in the menu bar changes according to the controls which have been selected on the edit pane. So, the options visible when you select a ‘screen’ from left nav are completely different to the options available when you have selected a ‘text input’ control. This feature provides quick access to commonly used features of the control rather than requiring navigation to the (extremely cluttered) right-hand property pane.
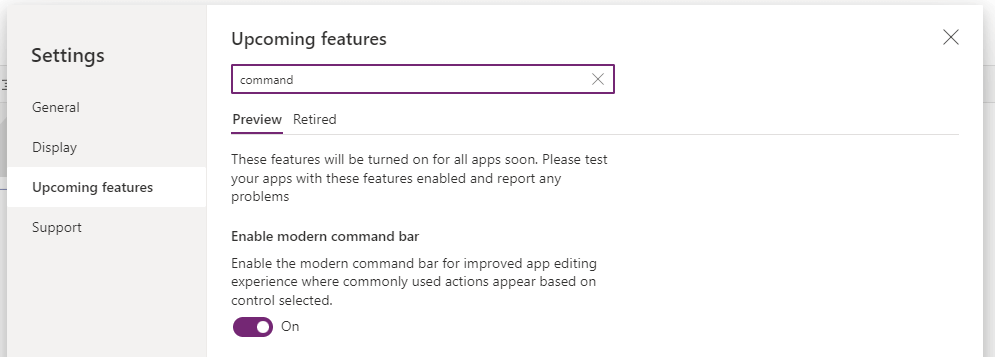
Modern command bar is not experimental feature but as its still in Preview, hence you will need to enable it from the ‘Upcoming features’ tab in settings of your Power App.

Conclusion
There are many other features like enhanced ‘error handling’ and multiple Dataverse enhancements which have been released this month. But that’s a post or next time 😉
As mentioned in introduction, Power platform has matured drastically in last few years but there is still room for improvements. Features like concurrent dev support and streamlined inbuild DevOps support are still missing.
But Microsoft knows about this and has been actively listening to customer feedback. Hopefully this trend of continuous improvement continues in 2023, so that we the humble users could get a better & a well-rounded development experience.

 English | EN
English | EN 