For a long time, Selenium Webdriver was de-facto a standard for UI automation. It’s free, open-source and can be run with multiple browsers. Recently Puppeteer has appeared as the new way to automate tests. Puppeteer is a free and open-source tool that is written on Node.js and communicates with Chrome or any other Chromium-based browser over the Dev-Tools protocol. Almost anything that can be done in the browser can be done via this protocol and Puppeteer.
The big challenge of UI testing
There are lots of different challenges with UI testing: setting up the framework, cost of a run, continuous integration, reporting, speed of tests execution, etc.
Imagine a situation when you have 500 UI tests that you need to run as soon as possible. Let’s say each test run for 1 min. Usually, teams have 1 virtual machine for tests run and execute them in sequential order which takes approximately 500 min to run them all. That is an 8 hours run!
Now imagine if we can run all of these tests in 500 parallel sessions and receive results in just 1 minute.
Run UI Tests on AWS Lambda
AWS Lambda is a serverless computing platform from Amazon. It allows running your code on automatically managed computed resources and you pay only for the compute time you consume. AWS Lambda allows automatic scaling and can run the code in parallel.
Amazon provides a free tier and you can run up to 3.2 million seconds of computing power per month for free. We can try to utilize chrome-aws-lambda & puppeteer-core packages to run our UI tests on Chromium in AWS Lambda.
In Sogeti, we decided to create a comprehensive solution where we can manage our tests, execute them and see results with just one button click!
Infrastructure
We need several things to make this happen:
- A web application for Tests managing, execution and results viewer
- AWS Simple Notification Service to post messages with test code to AWS Lambda
- Node.js AWS Lambda that will execute the test
- AWS DynamoDB to store tests and results
- AWS S3 bucket for tests screenshots
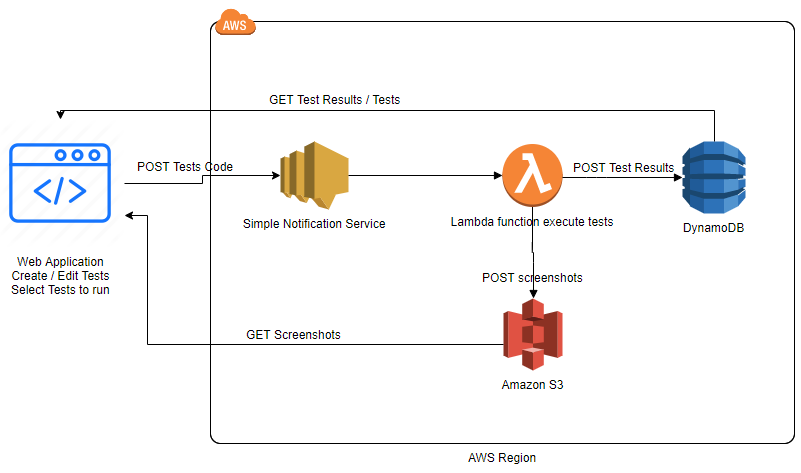
The following diagram shows how this can be done:

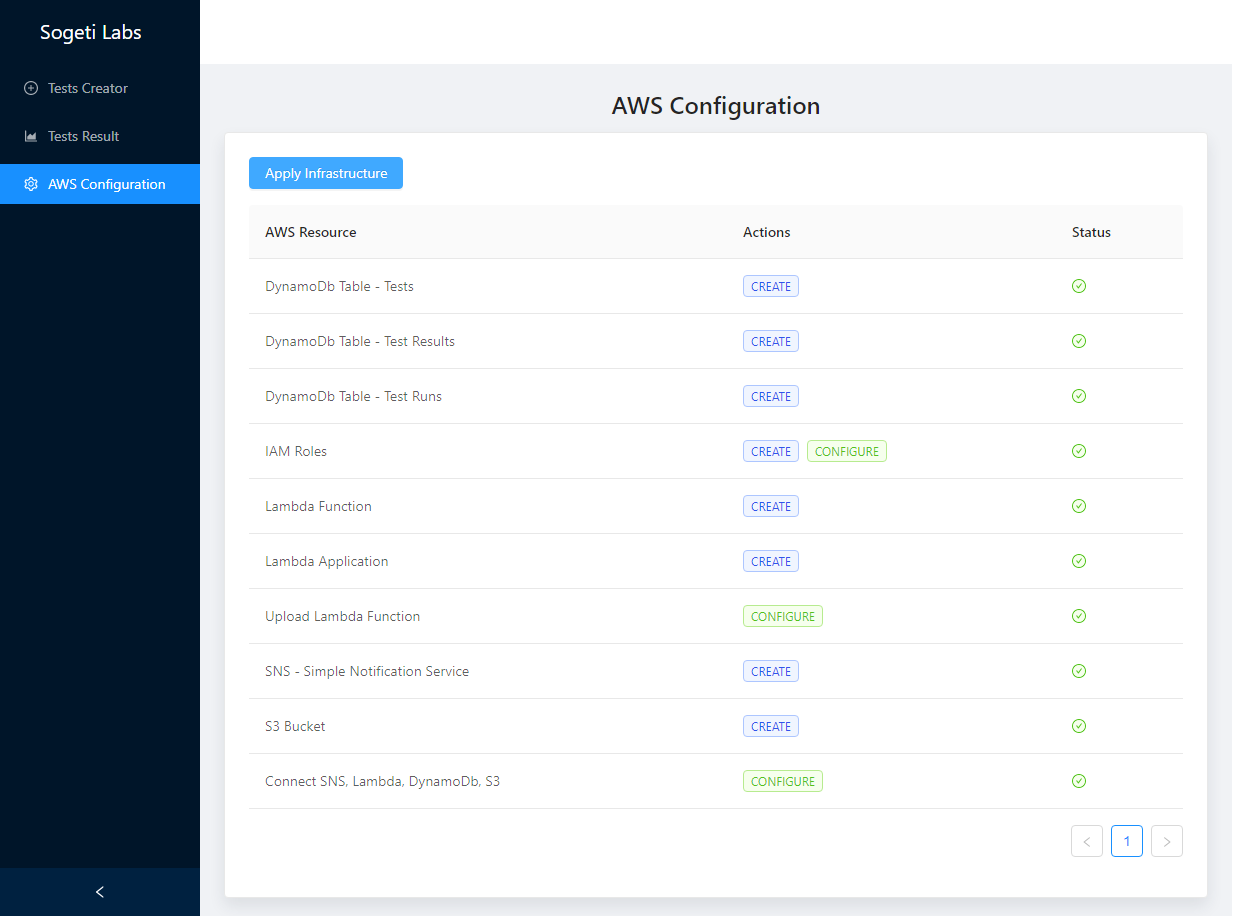
This infrastructure can be done manually, but we decided to automate this process. There is a special page in our application “AWS Configuration” that can create & configure the following infrastructure in one click!

It is very easy to write tests with Puppeteer. You can use JavaScript for this and the full API is available here. For example, this is a sample code for navigating to Google.com and taking a screenshot:
const browser = await puppeteer.launch(); // Launch a browser
const page = await browser.newPage(); // Create a new page
await page.goto('https://google.com'); // Navigate to Gogole.com
await page.screenshot({path: 'example.png'}); // Take a screenshot
await browser.close(); // Close a browser
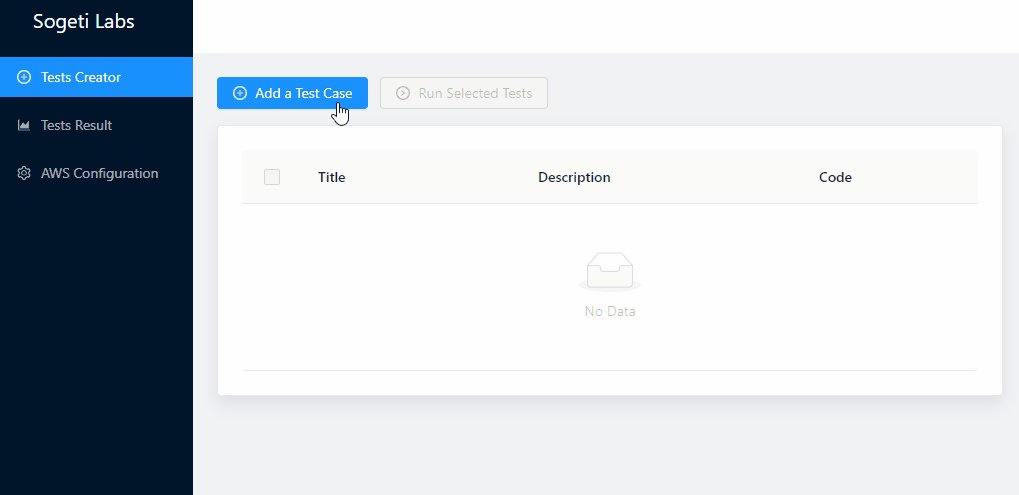
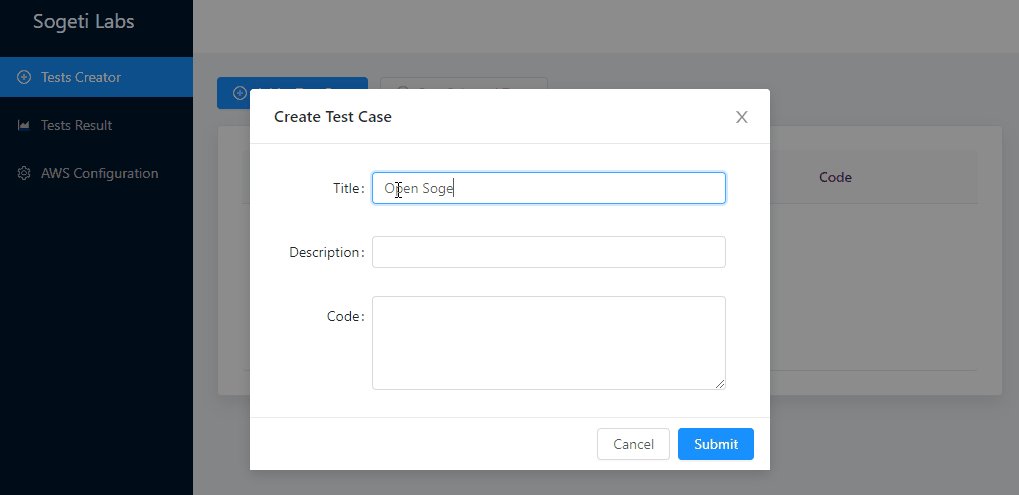
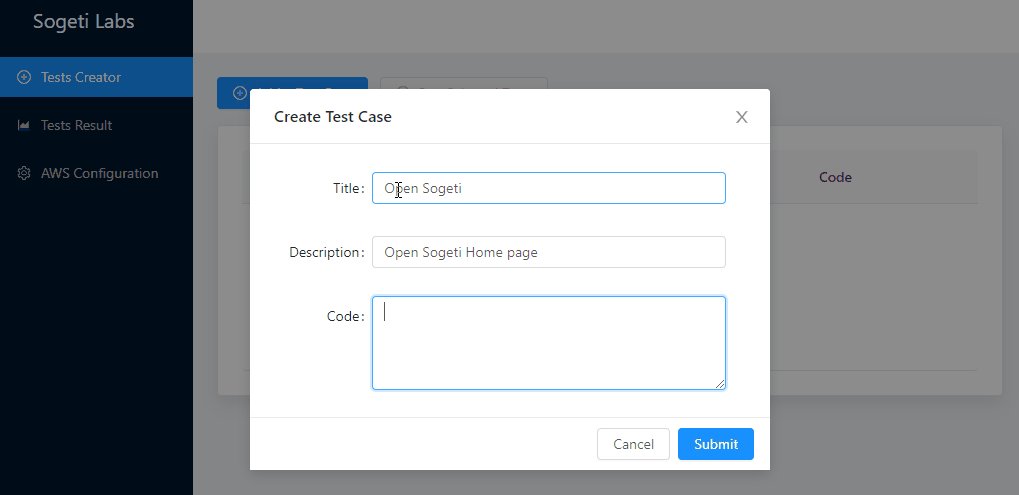
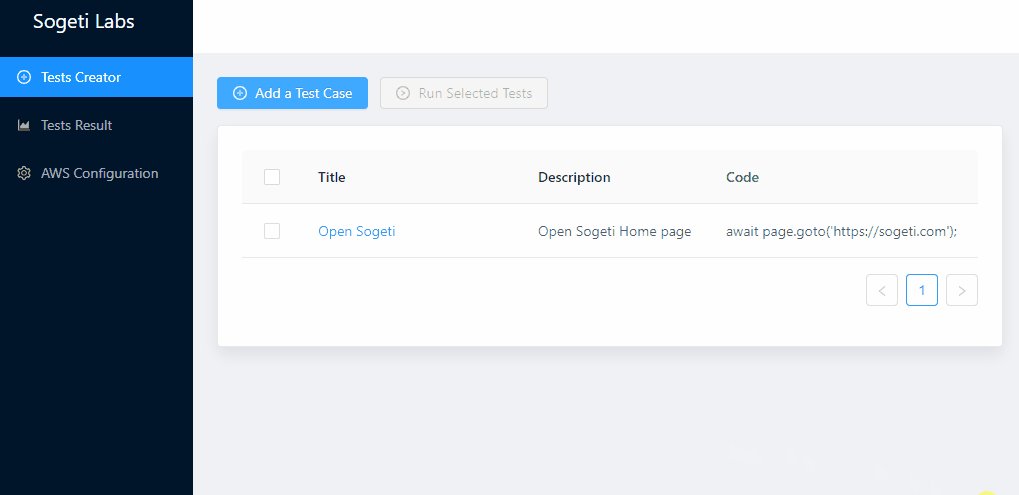
Create a new test
We can create a new test on the “Test Creator” page. All code related to opening/closing a browser and making a screenshot can be encapsulated in AWS Lambda so we can concentrate just on our logic. For example, let us create a new test for opening a Sogeti.com page.

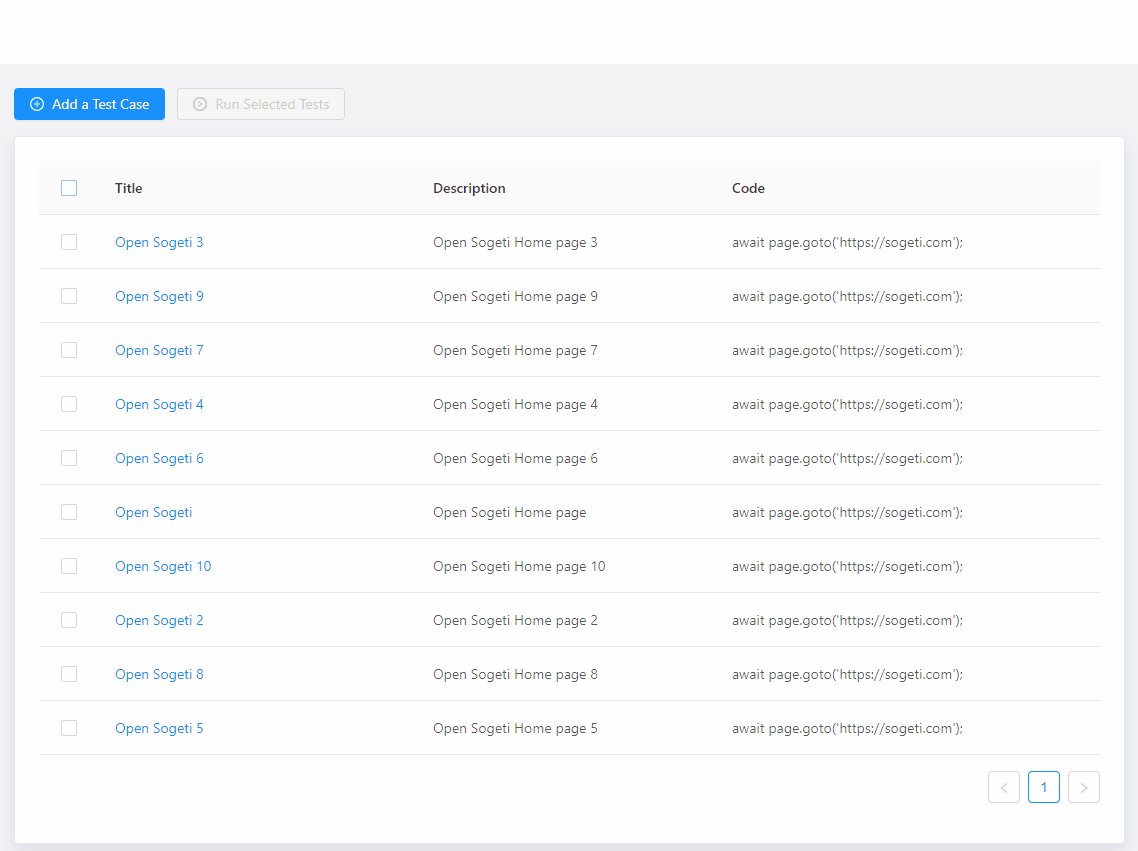
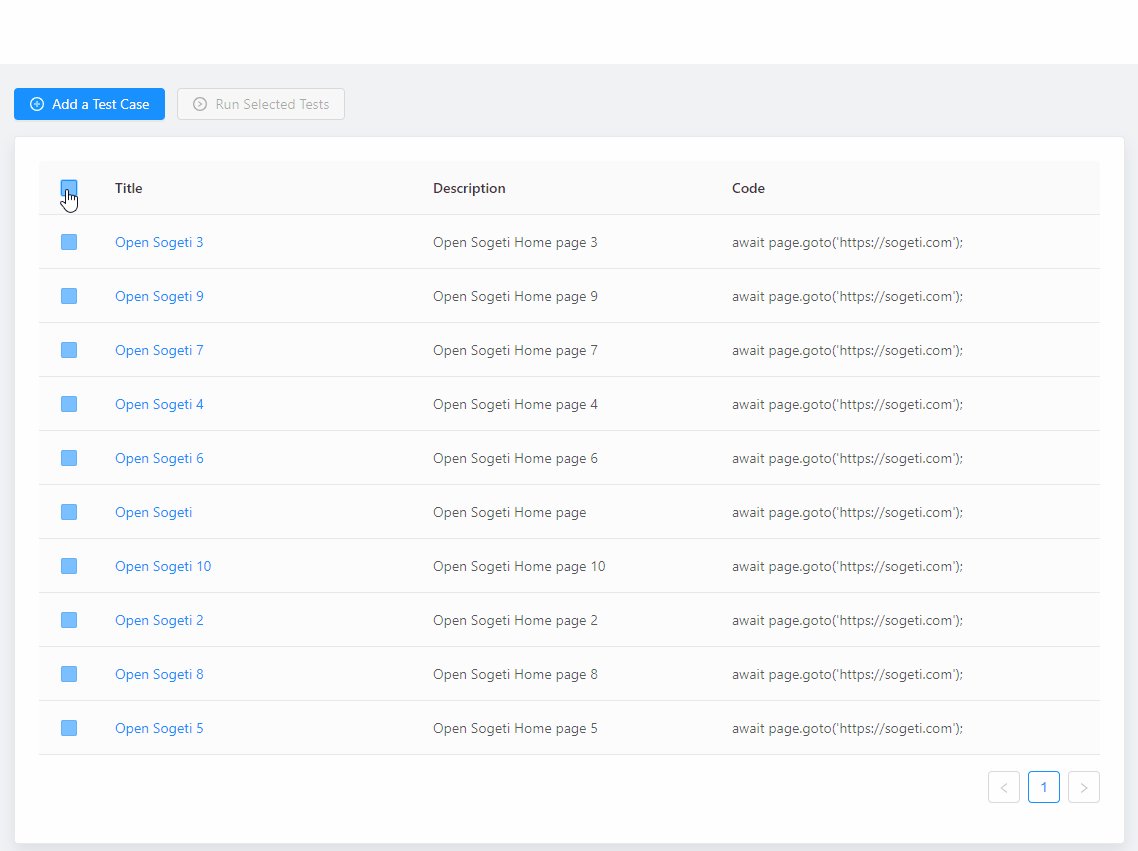
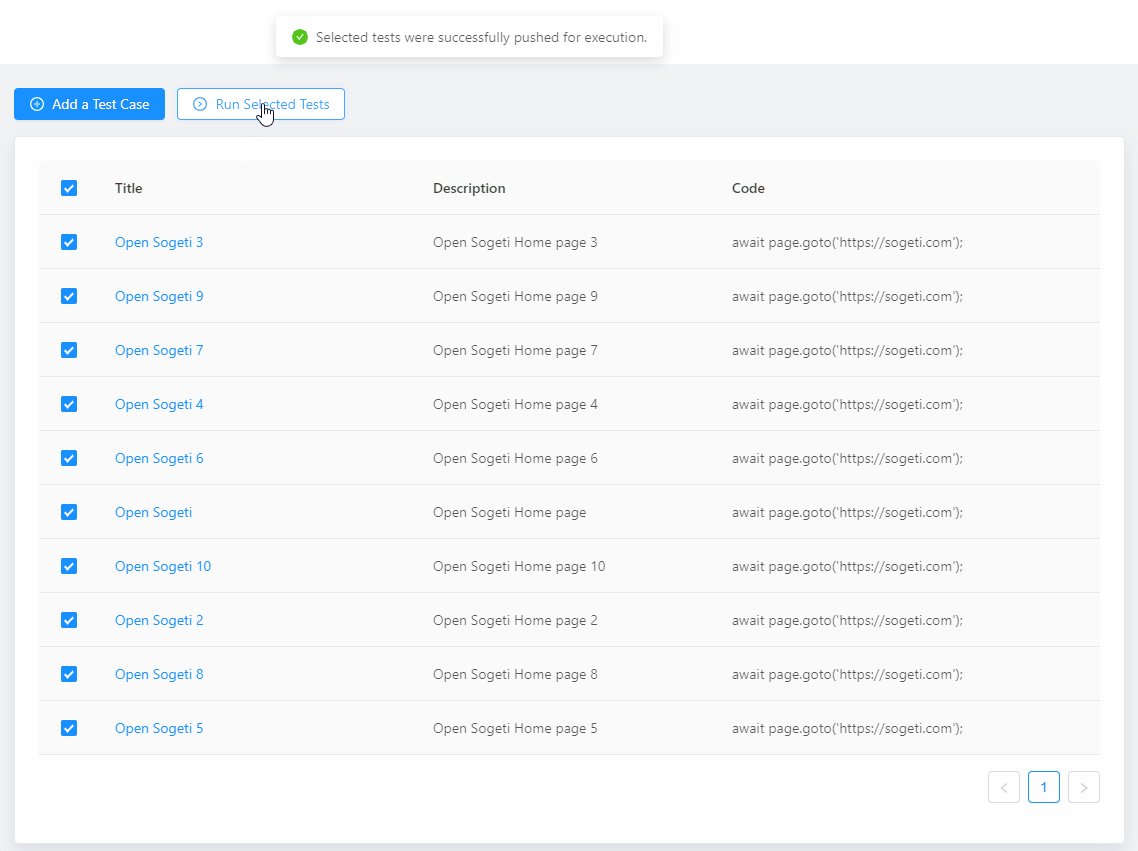
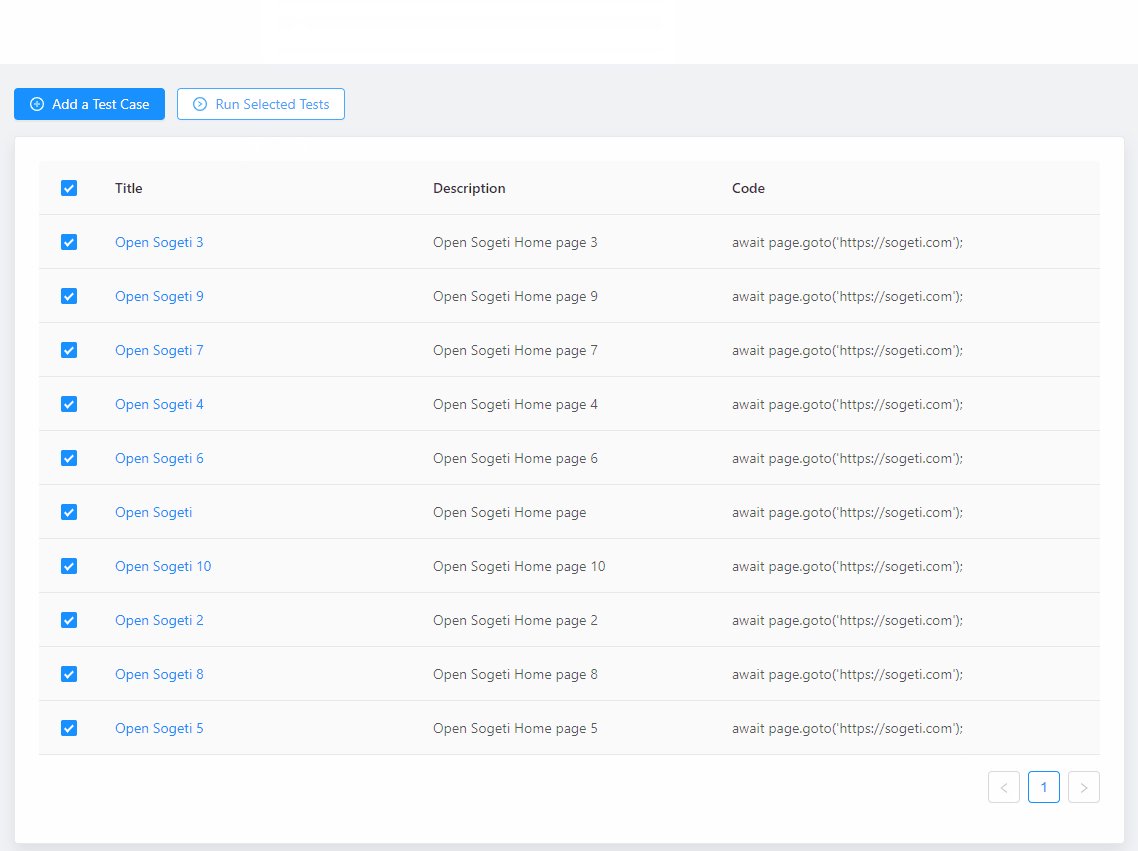
Run Tests
To run tests just select the one you want to run and click the “Run Selected Tests” button. Web Application will push all the tests to SNS (Simple Notification Service). SNS will deliver tests to AWS Lambda for execution in an asynchronous fashion, so all your tests will be run in parallel. Tests will save screenshots to the S3 bucket and test results will be saved to DynamoDB automatically.


 English | EN
English | EN 