DEVELOPING INSIDE A CONTAINER: WHY SHOULD YOU CONSIDER ITS USE?
June 1, 2023
Imagine that as Technical Leader or Team Lead you have to start a new project from scratch and manage one or more teams of programmers to carry it out.
One of the first tasks of the project you are aiming for is to create a skeleton of your software solution and you need to install frameworks, tools and libraries on your local computer in order to write, compile and test your source code.
Someone tells you if you know the Development Containers and their benefits, such as they improve productivity and help your team work more efficiently as well as speed up the onboarding of new members to the development team.
So, you decide to do some research on what Development Containers are and what they are for to check if they can be useful in the new project.
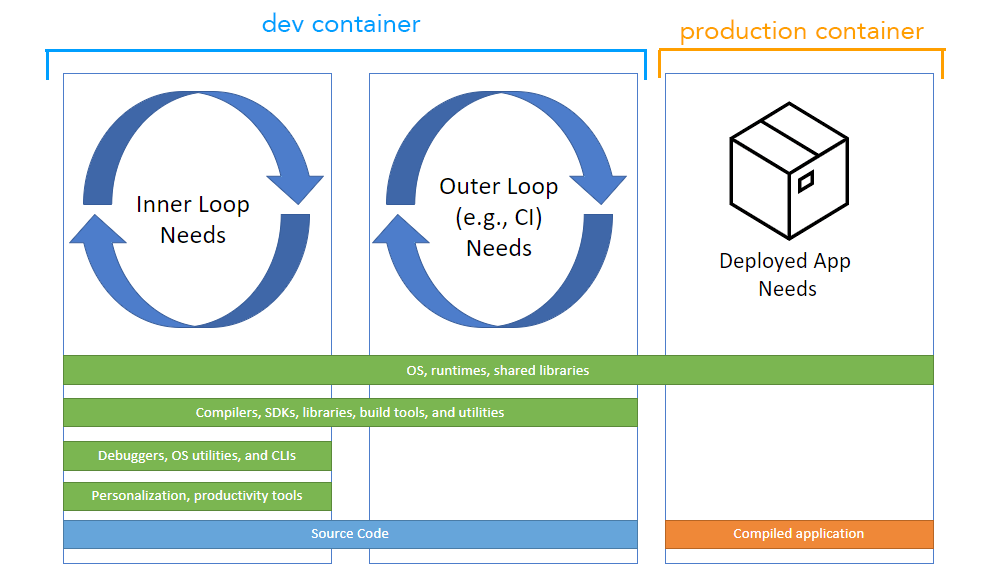
Basically, Development Containers or DevContainers for short, are containers that are specifically configured to provide a fully featured development environment and you as a Developer don’t need to install frameworks, libraries and other dependencies on your local machine to start and run a new project.
As explained in the Development Containers Community, where we can review its specification and more details, a Development Container defines an environment in which you develop your application before you are ready to deploy. While deployment and development containers may resemble one another, you may not want to include tools in a deployment image that you use during development.

This approach can help your team work more efficiently and one of the best tools to achieve this is Visual Studio Code.
Developing inside a Container with Visual Studio Code
To set up a local environment with DevContainers it is only necessary to have Visual Studio Code installed on your computer as IDE and Docker as execution engine for containers to develop in any modern framework or supported programming language.
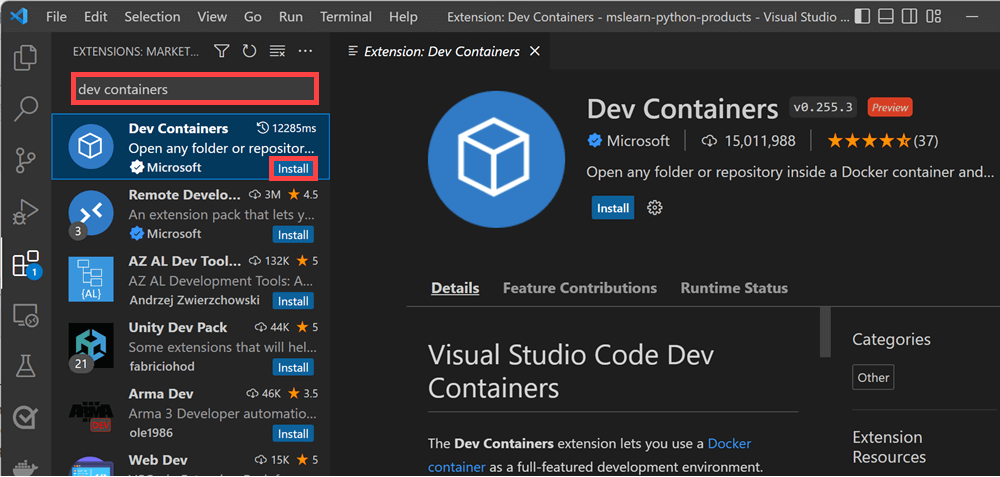
Visual Studio Code includes the Dev Containers extension that enables you to use a container as a full development environment and it’s free of charge.

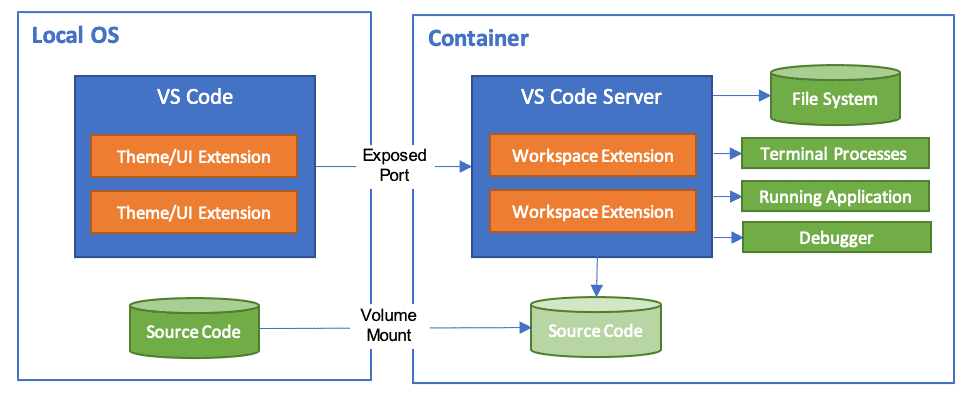
Functionally, Visual Studio Code extensions are installed and run inside the container and have full access to the tools, the platform and the file system as shown in the following image.

Technically, the development container configuration is defined in the devcontainer.json file inside the .devcontainer folder and when the container is started, your project folder is mounted and Visual Studio Code Server is installed in the container with the configuration indicated in the file.
This technical part can be found in detail in the official documentation, here: Developing inside a Container using Visual Studio Code Remote Development
From the developer’s point of view, the experience is the same as if they had opened the project normally in Visual Studio Code.
Conclusions
Nowadays, we find that there are many projects under development at the same time with different technologies, a common scenario in the world of software development, is to work on several projects at the same time with different teams and where the turnover of people is high in certain companies.
In this context, Development Containers bring many advantages and accelerate the start-up of projects as well as the onboarding of team members.
References
GitHub Devcontainers · Official
GitHub – microsoft/vscode-dev-containers
VSCode – Developing inside a Container
Dev Containers – Visual Studio Marketplace

 English | EN
English | EN 